Moving files and folders from Frame.io to ioGates has been streamlined through the use of the Frame.io Transfer app and the ioGates React Desktop App. This process ensures that your folder structure remains intact during the transfer.
Steps for Seamless Transfer
-
Download the Necessary Apps:
Begin by downloading both the Frame.io Transfer app and the ioGates React Desktop App. These applications facilitate the automatic transfer process.
Frame.io Transfer app
ioGates Desktop App. -
Prepare Your ioGates Library:
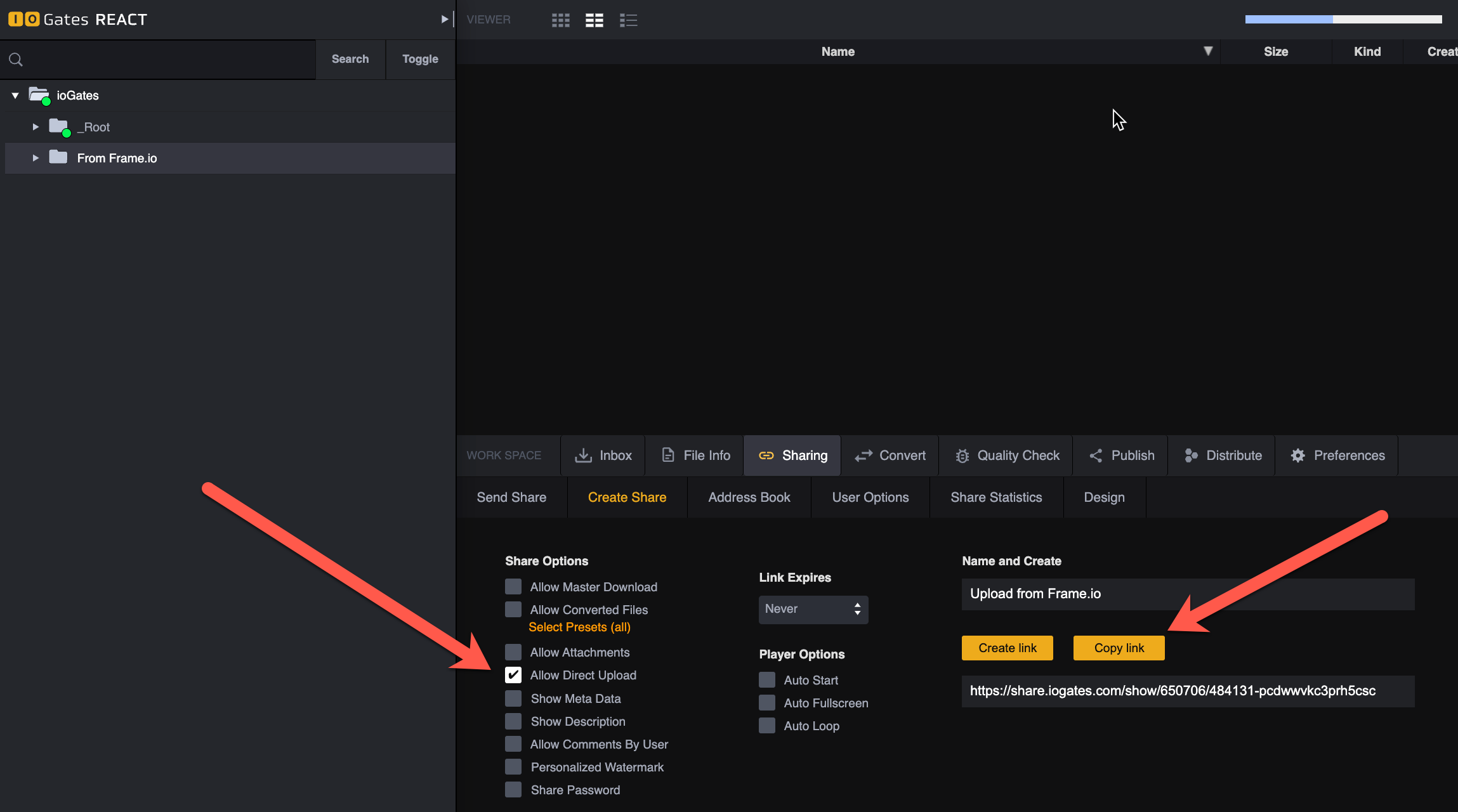
Create a new folder in the React library to receive the transferred files and generate a share link for this folder. Ensure you set the share permissions to allow upload user rights before copying the share link.
-
Configure the React Desktop App:
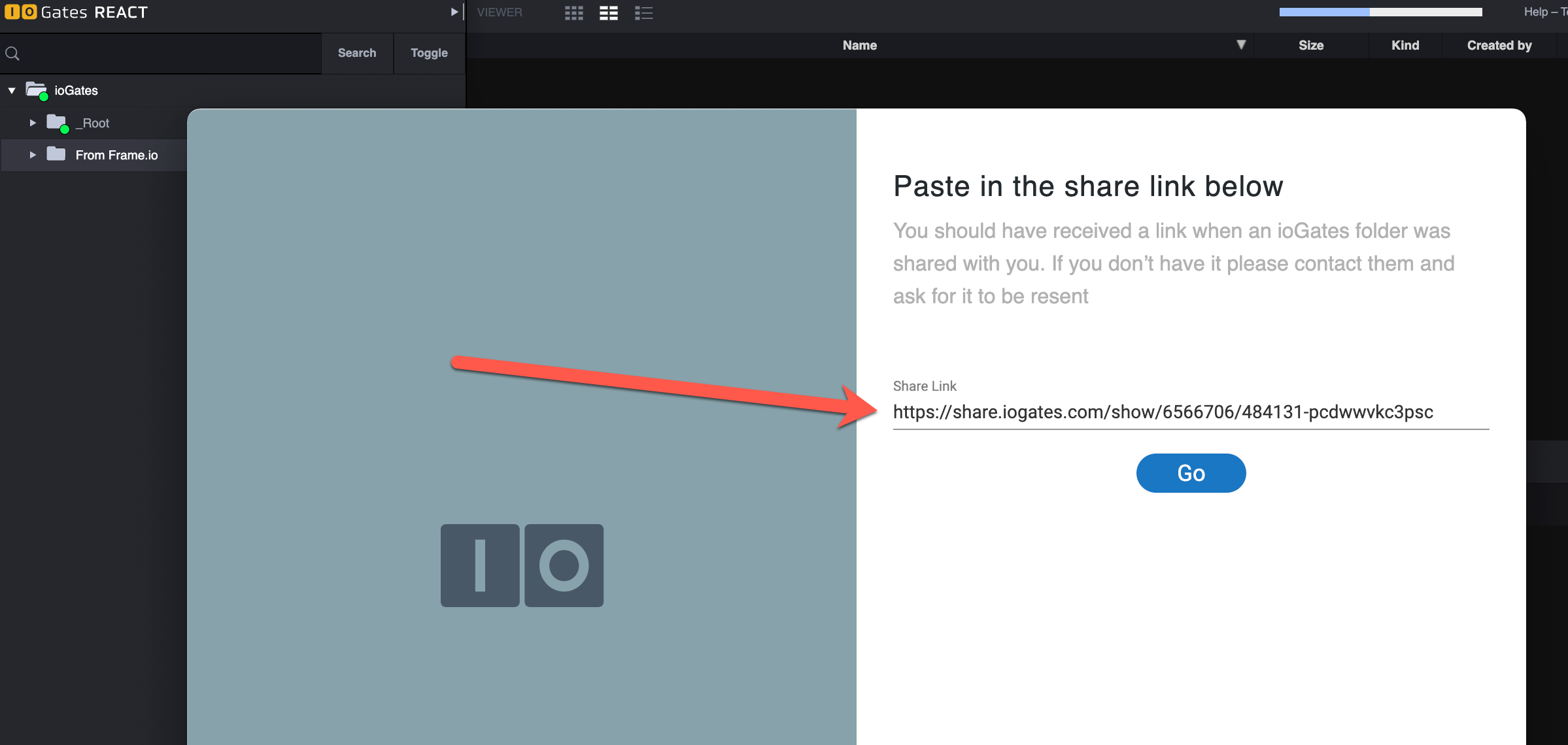
- Paste the copied share link into the React Desktop App.

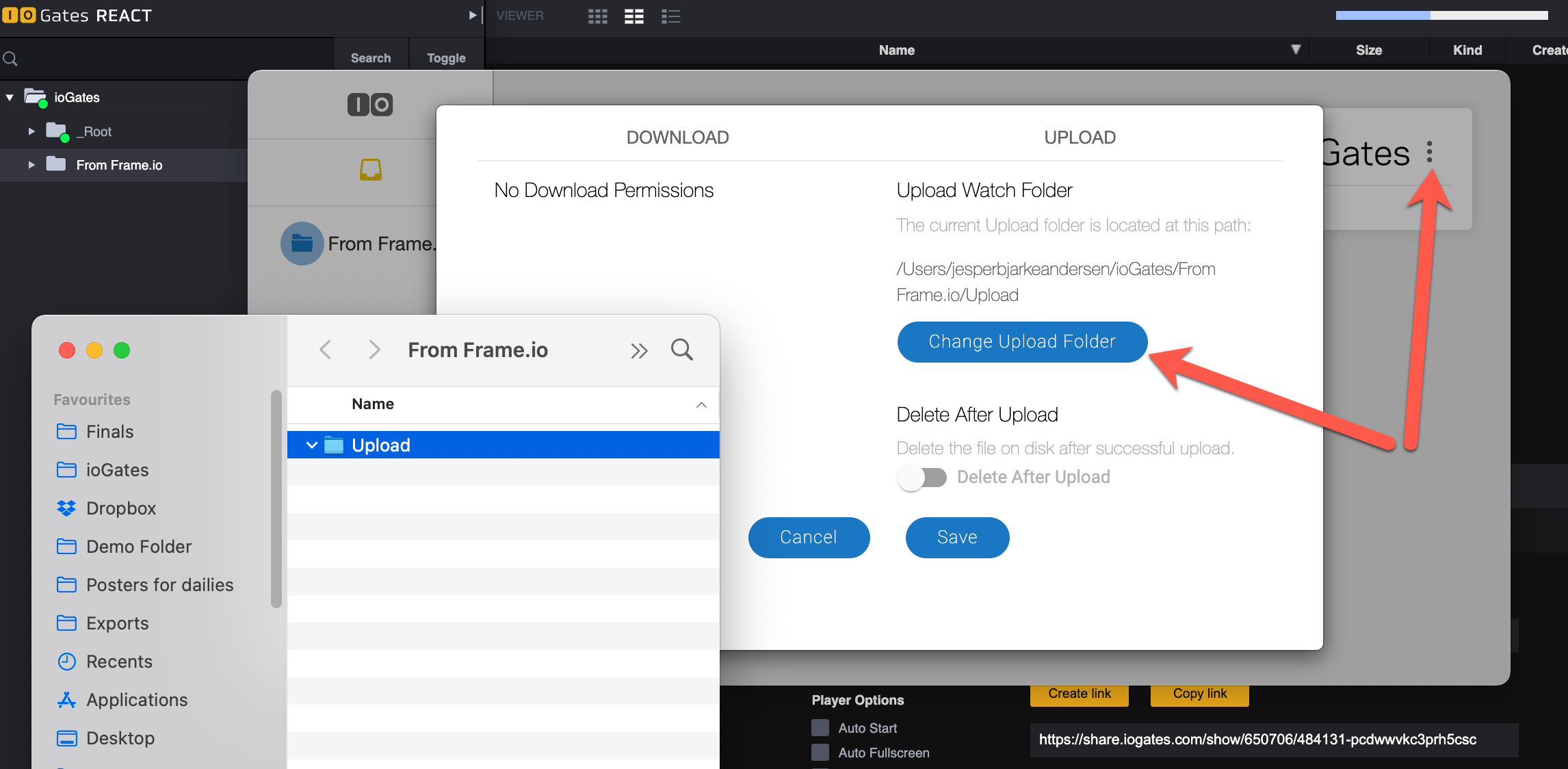
- Access the share settings by clicking the three dots in the app's top right corner. Here, you can select the folder to which the Frame.io Transfer App will download files, aligning it with the Desktop App’s upload directory.

- Paste the copied share link into the React Desktop App.
-
Initiate Transfer from Frame.io:
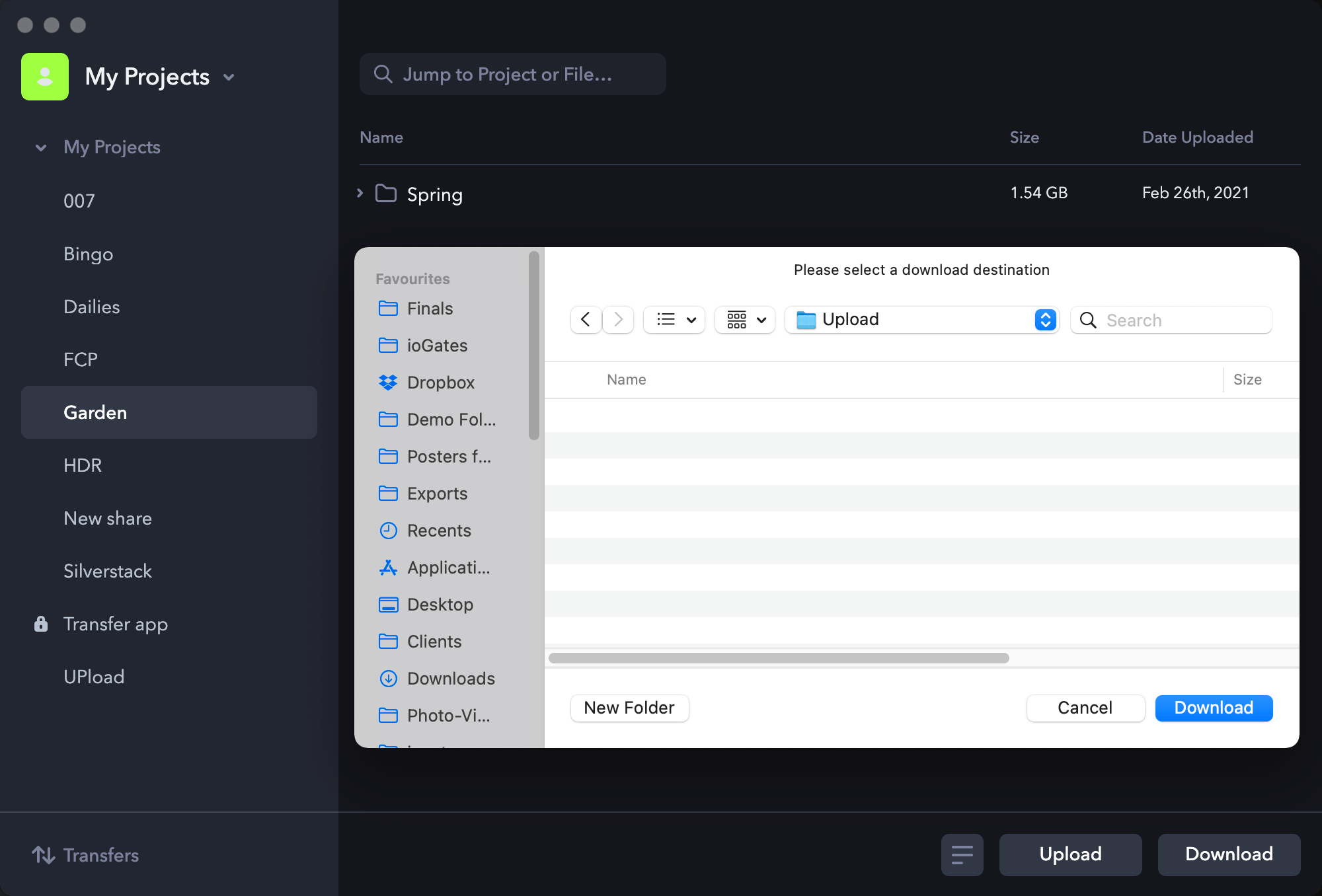
- Log into your Frame.io account through the Frame.io app. Browse your library to select the files or folders you wish to transfer.
- When prompted, choose the download location to align with the upload folder specified in the React Desktop App. This step bridges the transfer, ensuring files move from Frame.io directly into your designated ioGates React folder.
-
Automatic Upload to ioGates React:
Once the Frame.io Transfer app downloads files to the specified folder, the ioGates React Desktop App automatically begins uploading them to your React library. This process should commence within a minute of the download completion.

Achieving Efficient File Management
This method provides a straightforward and efficient way to transfer your valuable content from Frame.io to ioGates React, maintaining your organizational structure and streamlining post-production workflows. By automating the transfer process, you save time and ensure a consistent, organized approach to managing your digital assets across platforms.